使用教程:
也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看本站博客的效果
第一版本:
1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
自定义 CSS 代码:
/*左边联系站长 css 开始*/
.contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px); margin-top: -36px; width: 28px; height: 72px; transition: all .3s; font-size: 12px;background: var(--main-bg-color);border-radius: 0 5px 5px 0; padding: 8px 7px; line-height: 14px;}@media screen and (max-width: 768px){.contact-help{display:none;}}
/*左边联系站长 css 开始*/2、在主题目录下 themes/zibll/footer.php 下,添加下面的 PHP 代码:
PHP 代码:
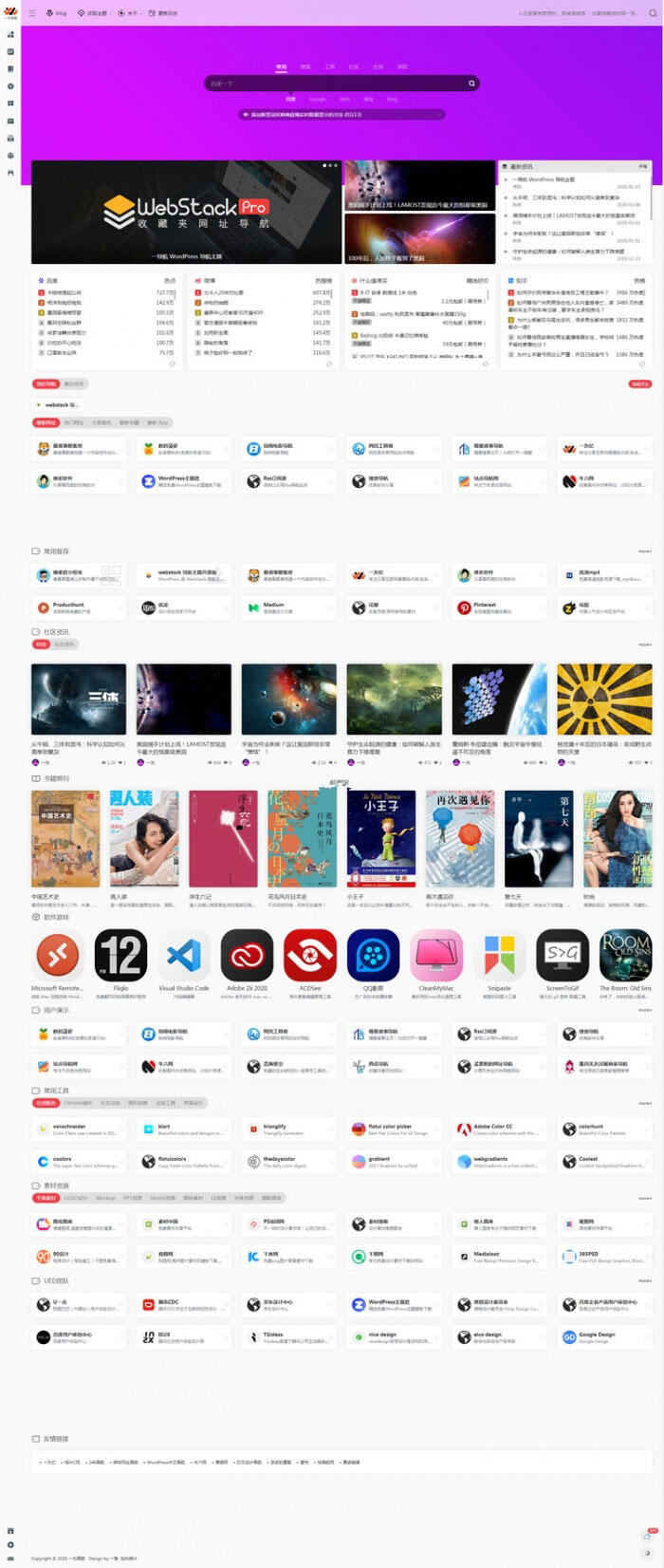
![图片[1]-WordPress全站左侧边栏添加联系站长按钮[主题美化教程]-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207174813576.webp)
第二版本:
根据上面第二个步骤直接在主题目录下 themes/zibll/footer.php 下,添加下面的 PHP 代码即可:
上方链接换成自己的QQ号或其他联系方式链接
<strong>http://wpa.qq.com/msgrd?v=3&uin=501504699(你的QQ)&site=qq&menu=yes</strong>感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END
![WordPress全站左侧边栏添加联系站长按钮[主题美化教程]-悦杰网](https://tu.yuejiecn.com/wp/2023/12/20231207174813576.webp)













![WordPress首页文章上面的导航第一款小工具[WP教程]-悦杰网](https://bbs.yuejiecn.com//wp-content/uploads/2023/11/20231130231351175-1.png)
![WordPress首页文章上面的导航第三款小工具[WP教程]-悦杰网](/wp-content/uploads/2023/12/20231202015907355-111844092b52c27faf10e6df40800ad0.jpg)




暂无评论内容