评论区眼花缭乱?太白感觉光污染严重?快来为你平平无奇的评论区增添一点色彩吧!
阅读困难症患者福音!超详细教程,手把手教你如何美化
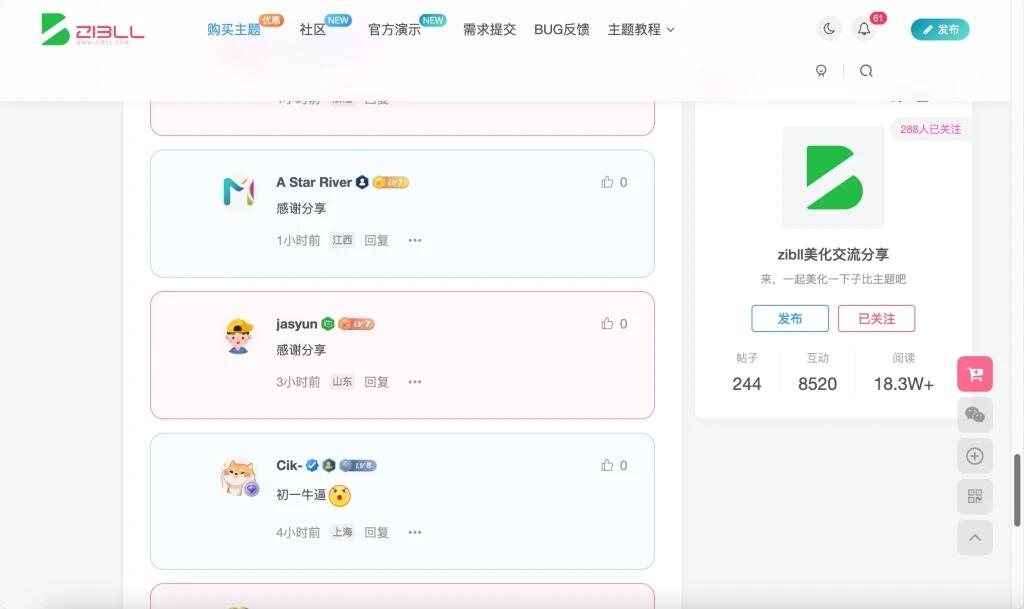
效果图
![图片[1]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171350942.jpg)
相信很多朋友都看过以前我发的那个评论区美化,只不过是单色版的,因为当时扒的急没有将一条评论一个颜色这个完全适配子比其实就是我懒
终于!
在今天这个伟大的日子里!
根据子比主题的css写了这个 子比主题评论美化V2.0版 耗时两年半精心打造!
我是如何实现?
首先删除旧版美化css重新找到子比的评论区css
可以发现子比主题的评论css为#postcomments .commentlist .comment+.comment
![图片[2]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171417618.jpg)
有人会问为什么不选第一个评论的css选择第二个评论的?
![图片[3]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171447743.webp)
因为第一个他就是空的,控制台压根找不到css
![图片[4]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171453630.webp)
接着说上面找到的css,首先我们给评论区美化定义日夜间颜色Tips:我个人是喜欢日间模式不喜欢夜间的,但是总有老Der让我适配
/*定义日夜间颜色*/
body{
--acg-color:#fff8fa;
--acg-color2:#f8fdff;
}
.dark-theme{
--acg-color:#323335;
--acg-color2:#323335;
}这时是没有任何改变的,接着再给评论区基础样式修改一下
/* 修改子比主题评论区默认样式 */
#postcomments .commentlist .comment+.comment {
/* 顶部边框设置为1像素宽,颜色为50%不透明度的黑色 */
border-top: 1px solid rgb(50 50 50 / 0%);
/* 内边距设置为0 0 15px 0,意味着上下左右分别是0、0、15px和0 */
padding: 0 0 15px 0;
/* 设置内容不会溢出元素的框,隐藏溢出的部分 */
overflow: hidden;
/* 设置边框半径为15像素,使边框呈现圆角效果 */
border-radius: 15px;
/* 外边距设置为0 15px 15px,意味着上下左右分别是0、15px、15px和默认值 */
margin: 0 15px 15px;
/* 设置边框宽度为1像素,颜色为默认值(通常是黑色) */
border: 1px solid;
/* 设置元素的定位类型为相对定位 */
position: relative;
/* 设置元素的显示类型为flow-root,这是一个新的CSS显示值,允许元素创建新的格式化上下文,同时保持其在文档流中的位置 */
display: flow-root;
/* 内边距设置为10px,意味着上下左右都是10px,这个属性会覆盖上面已经定义过的padding属性 */
padding: 10px;
}![图片[5]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171456846.webp)
这时你会发现有了明显的变化,每个评论都加上了一个框,接下来就该设置背景以及颜色了
/* 选择所有在#postcomments下的.commentlist里的.comment元素后面的同级元素,并选择其中序号为奇数的元素 */
#postcomments .commentlist .comment+.comment:nth-child(odd) {
/* 将背景图像设置为粉色星星 */
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_red.png);
/* 内边距设置为左边0,右边5px,顶部0,底部51px */
padding: 0 5px 0 51px;
/* 将边框颜色设置为#ff8bb5粉红色 */
border-color: #ff8bb5;
/* 将背景颜色设置为一个变量(--acg-color),这个变量是我们最开始设置的日夜间背景色 */
background-color: var(--acg-color);
}
/* 选择所有在#postcomments下的.commentlist里的.comment元素后面的同级元素,并选择其中序号为偶数的元素 */
#postcomments .commentlist .comment+.comment:nth-child(even) {
/* 将背景图像设置为蓝色星星 */
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_blue.png);
/* 内边距设置为左边0,右边5px,顶部0,底部51px */
padding: 0 5px 0 51px;
/* 将边框颜色设置为#71baff80淡蓝色 */
border-color: #71baff80;
/* 将背景颜色设置为一个变量(--acg-color2),之前我们设置的日夜间颜色 */
background-color: var(--acg-color2);
}![图片[6]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171500687.webp)
至此,美化已经完成个大概了
但是你使用一段时间以后,你仍会发现一些问题
![图片[7]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171503190.webp)
我敲!回复还是原版!?
![图片[8]-子比主题评论美化2.0升级版-悦杰网](https://oss.yuejiecn.com/wp/2023/12/20231207171507884.webp)
这时我们只需要按照之前给评论设置的形式,再给回复设置一次即可
首先我们去控制台找到子比主题回复框的css 可以看到为#postcomments .children
这时我们只需要修改一下之前的css即可完成评论回复的美化
/*从上面我们能够了解到评论美化的基础,那么就可以直接开始评论回复的美化*/
/*从上面我们能够了解到评论美化的基础,那么就可以直接开始评论回复的美化*/
#postcomments .children {
margin-left: 86px;
background: rgb(116 116 116 / 0%);
margin-bottom: 6px;
border-top: 1px solid rgb(50 50 50 / 0%);
overflow: hidden;
border-radius: 15px;
border: 1px solid;
position: relative;
display: flow-root;
}
#postcomments .children:nth-child(even) {
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_blue.png);
padding: 0 5px 0 51px;
border-color: #71baff80;
background-color: var(--acg-color2);
}
#postcomments .children:nth-child(odd) {
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_red.png);
padding: 0 5px 0 51px;
border-color: #ff8bb5;
background-color: var(--acg-color);
}为防止回复颜色全部一样,我们再次加入,一个css给他定义成蓝色
#postcomments .children .children {
background: rgb(116 116 116 / 0%);
margin-bottom: 6px;
border-top: 1px solid rgb(50 50 50 / 0%);
overflow: hidden;
border-radius: 15px;
border: 1px solid;
position: relative;
display: flow-root;
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_red.png);
padding: 0 5px 0 51px;
border-color: #ff8bb5;
background-color: var(--acg-color);
}这样,基本可以美化到大改5级评论且拥有颜色变化了
最后第一条评论没有上到颜色,我们再给第一条评论补充一个css进去
这下,大功告成啦!
概述
这里还是和大家说一下,本人并不是科班出身的职业选手,只是个人兴趣爱好所琢磨的业余玩家
代码也许会有很多不足的地方或者需要优化的地方,请不要和我说!!!
我要是看得出来问题我也就不发出来丢脸了,但是你可以帮助我修正问题,感谢大家的支持🙏
不过这个美化里我在css里藏了一个bug,等待各位前去发现和给萌新指引
挖坑只是为了防止无脑搬运,就像某路吧直接把我这地区的IP都屏蔽了
完整版CSS
下面放的是完整版css,并不是没有留坑的版本,只是吧上面的css整合到了一起,又或者说,我为了让大家知道美化的原理把css拆开讲解了
搬运自:李初一,感谢大佬分享资源
感谢您的来访,获取更多精彩文章请收藏本站。















![WordPress首页文章上面的导航第一款小工具[WP教程]-悦杰网](https://bbs.yuejiecn.com//wp-content/uploads/2023/11/20231130231351175-1.png)
![WordPress首页文章上面的导航第三款小工具[WP教程]-悦杰网](/wp-content/uploads/2023/12/20231202015907355-111844092b52c27faf10e6df40800ad0.jpg)




暂无评论内容