![图片[1]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/30/65903e584720f.png)
Divi 是最受欢迎的 WordPress 主题和终极可视化页面生成器之一,它涵盖了Divi主题与Divi Builder编辑器。Divi主题或是Extra主题,均集成Divi Builder可视化编辑器,所以本文分享的模板与指南适合使用主题或是单独使用 Divi Builder 编辑的网站。
Divi 主题与 Divi Builder 的关系
它们都由 Elegant Themes 开发,Divi Builder 是一个优秀的可视化页面编辑器,它不仅集成在 Divi 或 Extra 主题中,还可以与单独安装与其它WordPress主题搭配使用。
Divi Builder 比 Elementor 编辑器成名更早,所以它也拥有众多粉丝和开发者的支持。
当 Divi 主题搭配 Divi Builder 使用时,性能和体验都非常好。(Divi 主题不需要额外安装Divi Builder,默认集成。)
Extra 主题则是Divi专为博客杂志类网站推出的,同样也默认集成 Divi Builder 编辑器。
安装 Divi 主题
因 Divi Builder 的最佳搭档是 Divi主题,所以我们推荐直接安装 Divi 主题来使用可视化编辑器。
下载 Divi 主题最新版
安装主题
WordPress > 仪表板 > 外观 > 主题 > 安装主题 > 上传主题 > 立即安装。
下载并导入 Divi 布局设计模板
下载全套 Divi 布局模板
下载地址(迅雷云盘或百度网盘)
https://pan.xunlei.com/s/VNJiJLqlYHBCmrvQLSktvEJPA1
https://pan.baidu.com/s/155PZMbr1EaNEGYBArFtErw
导入布局模板
首先将下载的压缩包解压,得到207套模板的json文件(包含超过2000个页面模板)。
模板的效果预览可见:https://www.elegantthemes.com/layouts/,模板名称和json文件名称对应。
![图片[2]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659041cac9f95.png)
找到需要的模板后,回到WordPress后台,打开Divi菜单:
![图片[3]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659042840e112.png)
安装并启用主题后,点击Divi菜单
![图片[4]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/65904286c4f06.png)
在Divi Library 库中导入模板
![图片[5]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659042953e92d.png)
选择需要导入的模板文件
![图片[6]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/65904299cc3ab.png)
导入模板中
大约等待 1 分钟即可。
导入后的模板可以在Divi Builder页面编辑器或主题生成器中使用。每导入一个json文件,通常包含首页、联系、关于、登录页等多个页面的全套模板。
使用 Divi Builder 创建模板页面
现在使用主题集成的 Divi Builder 使用已导入的模板创建一个首页。
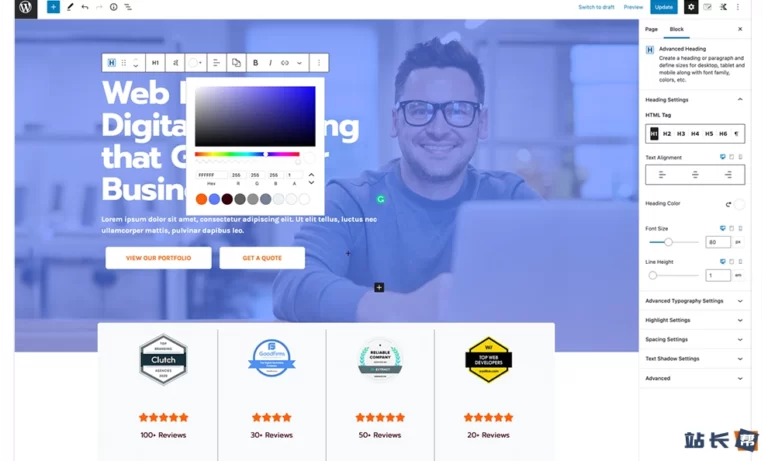
![图片[7]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659042a111ae6.png)
Divi Builder 中创建一个首页模板
选择建立新模板。
![图片[8]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659042a84cc21.png)
创建首页模板
![图片[9]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659042ae662fe.png)
添加模板正文(Body)
![图片[10]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/6590471777ad0.png)
从保存的布局中选择需要导入的页面
选择刚才导入的 Fashion Layout Pack 模板套中的首页模板。
完成所有操作后,记得点击保存。
![图片[11]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659042b4af763.png)
保存更改
返回到前端首页,就能看到模板效果了。
![图片[12]-Divi Builder 使用指南及所有设计模板下载-悦杰网](https://imgcloud.yuejiecn.com/202/2023/12/31/659042c6d3804.png)
Divi 的模板可以在页面编辑器里使用更方便,这里演示只是为了方便创建一个首页用于预览。
下载并导入 Divi 所有 块/Section 模板
上文中的模板是整套的设计模板,而块模板则是在页面编辑器中可以调用的块或Section模板。
下载地址(百度网盘)
https://pan.baidu.com/s/14mW386hZ5mnw42h_xi-riQ
导入方式与整套模板导入一样,只是使用的时候它并不是整页,而是块。
感谢您的来访,获取更多精彩文章请收藏本站。











![WordPress首页文章上面的导航小第二款工具[WP教程]-悦杰网](https://bbs.yuejiecn.com//wp-content/uploads/2023/11/20231130233045766-2.png)



![WordPress首页文章上面的导航第一款小工具[WP教程]-悦杰网](https://bbs.yuejiecn.com//wp-content/uploads/2023/11/20231130231351175-1.png)
![WordPress首页文章上面的导航第三款小工具[WP教程]-悦杰网](/wp-content/uploads/2023/12/20231202015907355-111844092b52c27faf10e6df40800ad0.jpg)




暂无评论内容